Lists and MultiList Fields allow the user to select an Item from a set of options. A List contains just one layer of options (a ‘flat list’), whilst a MultiList is hierarchical and allows List Items to be nested within other List Items.
List
Click here to see the full list of attributes that you can include within the List and Item tags.
|
1 2 3 4 5 6 7 8 |
<List id="language" optional="false" caption="Which language do you speak?" preSelectDefault="true"> <Item value="English" default="true" /> <Item value="French" /> <Item value="Spanish" /> <Item value="German" /> <Item value="Greek" /> <Item value="Portuguese" /> </List> |

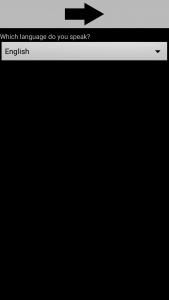
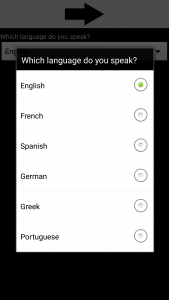
 This example codes for a simple, non-optional List with the caption “Which language do you speak?”. Each of the Item elements inside the List represents an option with which the user can answer the question. This example also specifies that the default Item be pre-selected when the user first sees the list. The first Item, with value “English” is marked as the default Item. If the user does not interact with the list then this will be selected as their answer.
This example codes for a simple, non-optional List with the caption “Which language do you speak?”. Each of the Item elements inside the List represents an option with which the user can answer the question. This example also specifies that the default Item be pre-selected when the user first sees the list. The first Item, with value “English” is marked as the default Item. If the user does not interact with the list then this will be selected as their answer.
Multilist
Click here to see the full list of attributes that you can include within the Multilist and Item tags.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<MultiList id="whereDoYouLive" captions="Continent:;Country:;Town:" preSelectDefault="true"> <Item value="Europe" default="true"> <Item value="UK" default="true"> <Item value="London" default="true" /> <Item value="Cardiff" /> <Item value="Edinburgh" /> ... </Item> <Item value="France" > <Item value="Paris" /> <Item value="Calais" /> <Item value="Lyon" /> ... </Item> </Item> <Item value="Africa"> ... </Item> </MultiList> |

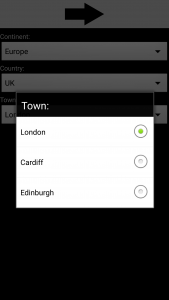
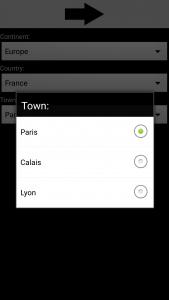
 This example code is for part of a MultiList. This hierarchical list is achieved by nesting Item fields within a MultiList (similar to how Choice fields are set out). The options provided to the user at each step will depend on what answer they chose for the previous questions. To exemplify, the image on the far left shows the options presented to the user if they clicked (Europe->UK) in the first two questions. The image on the right shows the options presented to the user if they clicked (Europe->France) in the first two questions.
This example code is for part of a MultiList. This hierarchical list is achieved by nesting Item fields within a MultiList (similar to how Choice fields are set out). The options provided to the user at each step will depend on what answer they chose for the previous questions. To exemplify, the image on the far left shows the options presented to the user if they clicked (Europe->UK) in the first two questions. The image on the right shows the options presented to the user if they clicked (Europe->France) in the first two questions.
Titles for the sub-lists are specified by providing the MultiList with ‘captions’. In this example the captions are “Continent:”, “Country:” and “Town:”. London, UK and Europe have been marked as the default answers which are pre-selected when the user first reaches the Field.
