An Audio field is a type of Media field that allows the user to make a voice recording for data collection.
To enable audio recording functionality, the tag can be added to the appropriate position in the XML file. Example:
|
1 |
<Audio id="Audio" max="1" startRecImg="mic.png" stopRecImg="stop.png" optional="true" review="true"/> |
There are many attributes that you can include within the Audio tag, for a full list of these attributes click here.
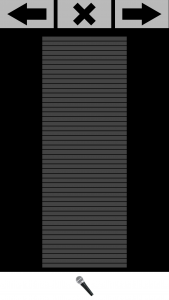
In the above example, the attribute max=”1″ means that the user can take a maximum of one audio recording. The attribute startRecImg=”mic.png” will display a custom ‘microphone’ icon at the bottom of the screen for the user to press when they are ready to start the recording (see customised icon section below).
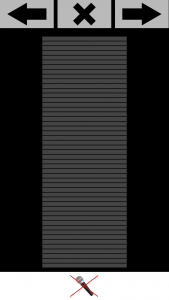
The stopRecImg=”stop.png” will display a custom ‘stop recording’ icon at the bottom of the screen for the user to press when they have finished their audio recording (see customised icon section below). The optional=”true” attribute will provide a skip button, if the user would rather not record an audio for data collection.
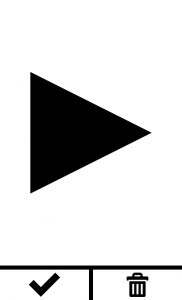
The review=”true” attribute allows the user to review the previously recorded audio(s). The user can select the audio(s) they wish to save or discard at this stage. A review=”false” would not provide this option and would automatically accept the audio(s) and take the user to the next section of the project.
Customise icon buttons
If you prefer to use your own customised icon buttons, rather than the default icons, you must specify the images you wish to use in the code:
|
1 |
<Audio id="Audio" startRecImg="mic.png" stopRecImg="stop.png" approveImg="approve.png" discardImg="discard.png" recordingImg="record.png" startPlaybackImg="play.png" stopPlaybackImg="stopplay.png"/> |
- startRecImg specifies for the icon the user clicks when they are ready to start recording.
- stopRecImg specifies for the icon the user clicks when they wish to stop recording.
- approveImg specifies for the icon the user clicks to approve an audio they are reviewing.
- discardImg specifies for the icon the user clicks to delete an audio they are reviewing.
- recordingImg specifies for the icon representing an audio recording on the review screen.
- startPlaybackImg specifies for the icon the user clicks to listen back to the audio.
- stopPlaybackImg specifies for the icon the user clicks to stop listening to the audio.
Save the images you wish to use as your icons in the ‘img’ folder of your Sapelli project. Make sure they are saved using the same name as that in the code, i.e. “photo.png”.